例子
https://www.iesdouyin.com/share/user/111165534686

获取视频接口及所需参数
“https://www.iesdouyin.com/web/api/v2/aweme/post/?user_id=” + uid + “&count=10&sec_uid=&&aid=1128&max_cursor=” + max_cursor + “&_signature=” + signature + “&dytk=” + dytk
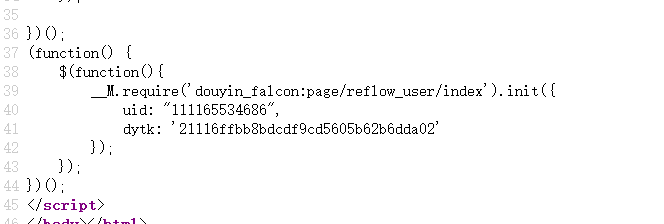
其中所需要得为: dytk 在页面源文件可以取出

之后我们搜索JS文件
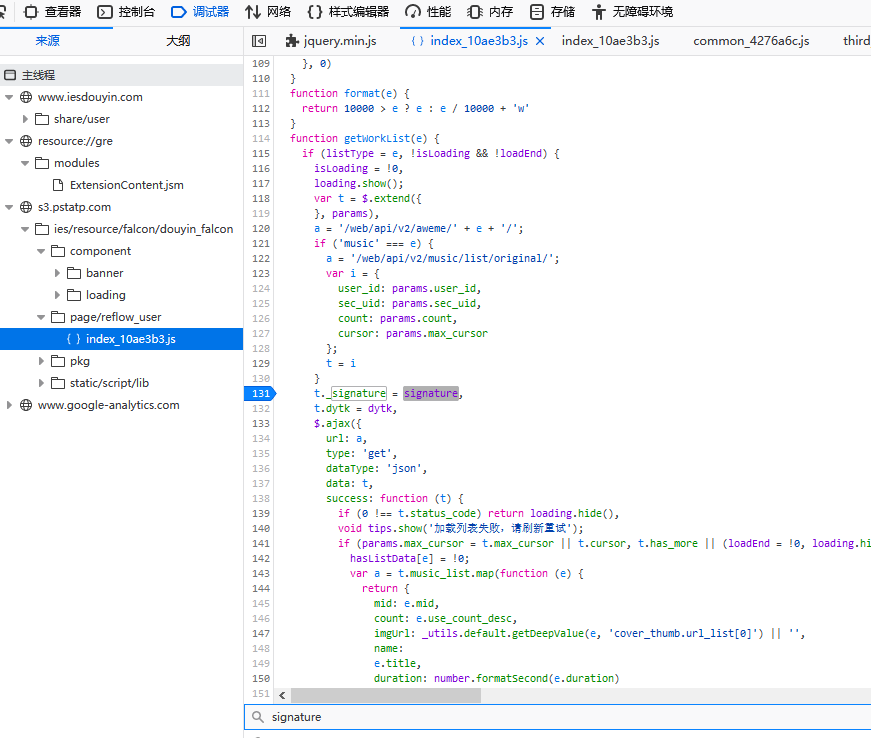
signature
可以在下面文件找到

继续跟

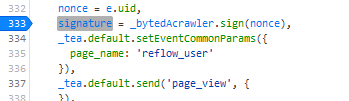
然后发现是由这个来得_bytedAcrawler
我们就搜这个
然后到这里

可以看到:_bytedAcrawler = require(“douyin_falcon:node_modules/byted-acrawler/dist/runtime”)
其实到了这里再往下分析扒代码,我能力有限了,到这里也因为我可以正常调用了,也不想深究了。
有兴趣得可以参考
https://blog.csdn.net/qq_27888389/article/details/81744544
主角登场–Miniblink
有兴趣得可以了解下https://weolar.github.io/miniblink/
施展平台–易语言
https://www.eyuyan.la/post/11920.html
- .版本 2
- .支持库 wke
- .支持库 spec
-
- 源码 = 精易Web浏览器1.取网页源码 ()
- 调试输出 (源码)
- uid = 文本_取出中间文本 (源码, #常量1, #常量2)
- dytk = 文本_取出中间文本 (源码, #常量3, #常量4)
- nickname = 文本_取出中间文本 (源码, #常量5, #常量6)
- signtext = 文本_取出中间文本 (源码, #常量7, #常量6)
-
- .如果 (uid ≠ “”)
- 编辑框_状态.加入文本 (“初始化完成” + #换行符)
- 写配置项 (“config.ini”, “配置”, “last”, 删首尾空 (编辑框_主页链接.内容))
- 调试输出 (uid, dytk)
- 编辑框_查询结果.加入文本 (“UID:” + uid + #换行符)
- 编辑框_查询结果.加入文本 (“昵称:” + nickname + #换行符)
- 编辑框_查询结果.加入文本 (“签名:” + signtext + #换行符)
- 编辑框_查询结果.加入文本 (“主页:https://www.iesdouyin.com/share/user/” + uid + #换行符)
- es = js.创建全局JS执行状态 (精易Web浏览器1.取WebView ())
- vl = js.运行JS_值对象 (精易Web浏览器1.取WebView (), 子文本替换 (#getsign, “getsign”, uid, , , 真))
- signature = js.取执行结果到文本 (es, vl)
#getsign=return __M.require(“douyin_falcon:node_modules/byted-acrawler/dist/runtime”).sign(getsign)
成品展示

终于能愉快得扒自己喜欢得视频了
